Text transformation
Uppercase/lowercase
There may be some circumstances where it's appropriate to make a text uppercase and lowercase.
Examples of uppercase transformation
In my experience, uppercase text is mostly done for styling. Uppercase is attention grabbing, so it is often used for headings or emphasis. Sometimes it's the limitation of the typeface itself where it has no glyphs for lowercase letters.
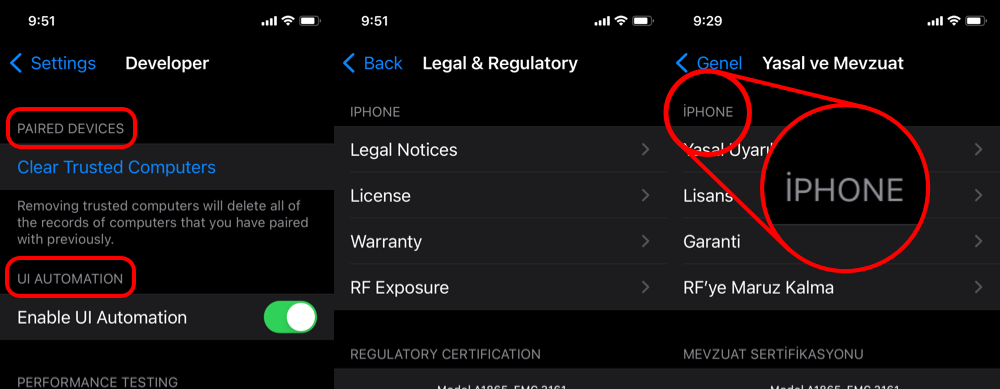
When Apple released iOS 7, the headings for list sections were made uppercase by default. This change annoyed a few people (1, 2) and someone else wrote an article about how to turn off this behaviour. This change also resulted in interesting branding transformations, where the word "iPhone" becomes "IPHONE", with an uppercase "I". Apple's own software license agreements don't make the "i" uppercase! A further consequence of text transformation is that in Turkish the heading is displayed as "İPHONE" because of the Turkic I/İ problem.

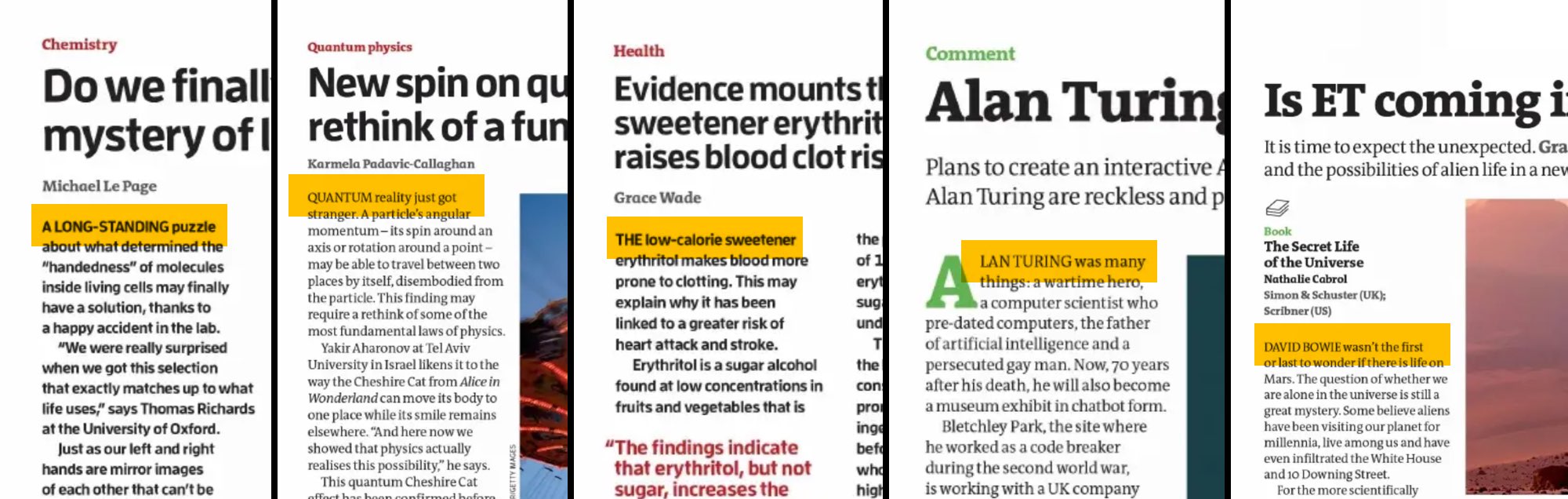
The print magazine New Scientist has an interesting application of uppercase text. In the opening paragraph for most of their articles, the first couple of words are in uppercase. Below is an image showing some excerpts from the 17th August 2024 edition, with beginning words like "A long-standing", "Quantum", "The", "Alan Turing", "David Bowie" all in uppercase. I couldn't find a term for this style, but it's important to note that it is not simply the first word of a paragraph; The typesetter/editor of the magazine is doing some clever grouping of words that requires semantic knowledge of the text. It's also worth noting that the web-edition of the magazine does not do this.

Examples of lowercase transformation
As for lowercase text transformation, I struggled to find a practical example of why one would deliberately convert text to lowercase. The only example I can think of is to make string comparison easier, but lowercase is not recommended for such a task. Instead strings should be normalised to uppercase. Contributions are welcome to this section if anyone has any idea!
Text transformation is language dependent
As hinted earlier with the "İPHONE" example, text will transform differently depending on the language of the text. The Unicode character database outlines two languages in SpecialCasing.txt.
In Lithuanian, if the lowercase characters i and j are combined with the diacritic "combining dot above" ◌̇, the diacritic is removed when the text is transformed to uppercase. This is not the case for other languages. You can read the justification for why these rules exists in this proposal, but it doesn't really make sense to me even after reading it. But the result of this is:
- Uppercase
j̇in English isJ̇ - Uppercase
j̇in Lithuanian isJ - Uppercase
i̇in English isİ - Uppercase
i̇in Lithuanian isI
In Turkish and Azeri, the dotless I needs to be considered. Read more at Turkic I/İ problem.
- Uppercase
iin English isI - Uppercase
iin Turkish isİ - Lowercase
Iin English isi - Lowercase
Iin Turkish isı
My recommendation
In my personal opinion, text transformations like uppercase and lowercase should be avoided when designing applications with a wide user-base. The transformations make too many assumptions and will be a pain for a translator to fix.
If the headings really need to be in uppercase, format the text in uppercase in the localization strings.
In software development
JavaScript
In JavaScript the "correct" way to perform uppercase and lowercase transformations is through functions like:
CSS - text-transform
CSS has a property called text-transform. When combined with the lang attribute, the text will be transformed using the correct localization.
uppercaselowercasecapitalize- I find it difficult to fathom why this exists. There is hardly a use-case where capitalize is acceptable. It does not even respect thelangtag, meaningistanbulwill always be transformed toIstanbuland notİstanbuleven when the language is Turkish.
CSS - font-variant-caps
Small caps are lowercase letters styled as if they were uppercase letters, but reduced in height. CSS supports this typographic feature using a property called font-variant-caps.
<span style="font-variant-caps:small-caps" lang='en'>
Once there were four children whose names were Peter, Susan, Edmund, and Lucy.
</span>
<span style="font-variant-caps:small-caps" lang='tr'>
Pijamalı hasta yağız şoföre çabucak güvendi.
</span>
Once there were four children whose names were Peter, Susan, Edmund, and Lucy.
Pijamalı hasta yağız şoföre çabucak güvendi.
Unfortunately not all browsers are consistent in how they handle the lang attribute, and from my understanding it also depends on the font. My observations:
- Chrome: The
langattribute is taken into account, and transforms the glyphsiandıcorrectly. - Firefox: The
langattribute is taken into account, but words containing the letteriare not transformed. - Safari: The
langattribute is ignored, andiandıare both transformed toI.
Consequences for string interpolation
Attention must be taken when interpolating text from different locales.
For example, below we have the localization string for English and Turkish:
Job vacancies for "{{jobTitle}}"
"{{jobTitle}}" iş ilanları
If the text for jobTitle was in English localization, we would not want the text to be transformed to uppercase using Turkish localization. We can accomplish this using two separate localizations like the example below shows. But you'll rarely find any i18n library that handles this nuance unfortunately...
<span style="text-transform:uppercase" lang='tr-TR'>
"<span lang='en-US'>Technical Architect</span>" iş ilanları
</span>
"Technical Architect" iş ilanları